You can use radio buttons in your apps. Let’s consider an example that describes how to enable radio buttons.
A restaurant inspector plans to make an audit. In the Snappii editor, drag and drop universal form tab. Drag and drop text element with the inspection statement “Staff is friendly and smiling”. The options to this statement will be Yes or No. So we will need two radio buttons: one of them states for YES, the other one for NO. Drag and drop a radio button next to the statement. You will see its settings dialog.
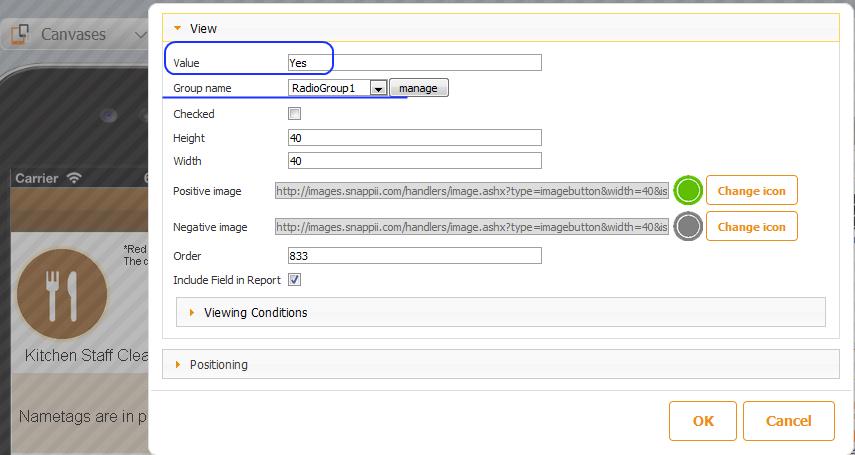
- Value: type in Yes.
- Group name: click Manage button to add radio groups. You will have as many groups as there are statements for this inspection. Click Add to add radio groups. Group names can have any name. In our case we have 1, 2 and 3. Choose if the data goes as text or as number. In our case it is text. Click Add New Group and Close. See screenshot below.
- Select this element if you want the Positive value to always show as defaulted. By default, a negative image always shows. In our example, we have this field unchecked.
- Height/Width stands for the radio button height and width
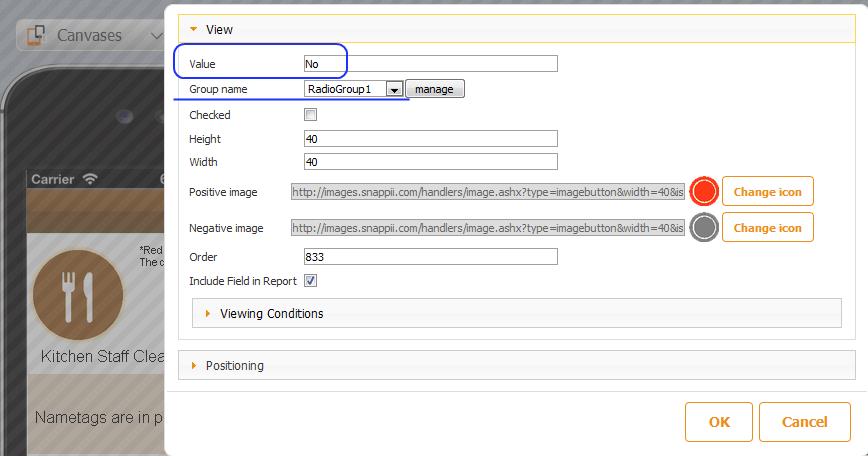
- Positive Image and Negative Image can be used with defaulted images that are there in the Snappii editor, or you can upload your own images. We have uploaded a positive image if the answer Yes is selected as a green radio button, and negative (the defaulted one) is grey. For the second radio button that stands for No option, we have a red radio button image for the positive image, i.e. if the “No” radio button is selected, and a grey radio button image for the negative image (the defaulted one). See screenshot below for the Yes radio button and for the No radio button.
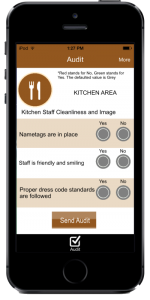
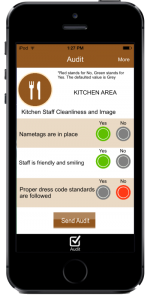
Please make sure that both radio buttons belong to the same radio group. So, when the Inspector selects the answer to the statement “Staff is friendly and smiling”, if he or she chooses Yes radio button, it will be highlighted with a green color, if he or she chooses No, then the button will be highlighted with red color. See the two screenshots below. Screenshot #1 reflects the situation where inspector has just opened the form and sees only the defaulted grey radio buttons, Screenshot #2 shows the audit process in progress.
← FAQs
 Login
Login