
Building your first mobile form may seem like a hard task to swallow. Even building an app, for a lot of people, seems next to impossible with the amount of time and money that must be invested to produce a worthwhile product. At the end of the day, you may not even end up with something that you can use. The app building world is a gamble, and even a simple mobile form is intimidating enough to send a business into a growth-paralysis.
The good news is that if you already have a paper form, the jump to converting that paper into a mobile form is more of a skip. With online mobile form editors like Snappii, all you have to do is drag and drop the fields that appear on your form, and within minutes you can have your own fully functional prototype. If you decide to take on the challenge with Snappii in your back pocket, we’ll give you a 14-day FREE trial to test us out (we promise you won’t be disappointed).
While saying it’s easy is one thing, visualizing the process is another. I, for example, am a visual learner. As much as I can get from books, actually seeing things in action is much more insightful then just talking about it.
So today, I’m going to run through the steps of putting your first mobile form together.
Create an account, then create a form
First things first – you have to make an account with Snappii. If you’re concerned about the cost, don’t be. Snappii knows that building a mobile app for your business is going to change a lot of the moving parts around. It’s common that people will have to improve their workflow in order to integrate the app. But, just like watering the seed to a tree, eventually you’ll be able to reap the benefits of a mobile form without having to think about it to much, and it can save you HOURS everyday (and some paper to boot).

Click Create an App at the top of the screen to get started.
Form, Express or Guru

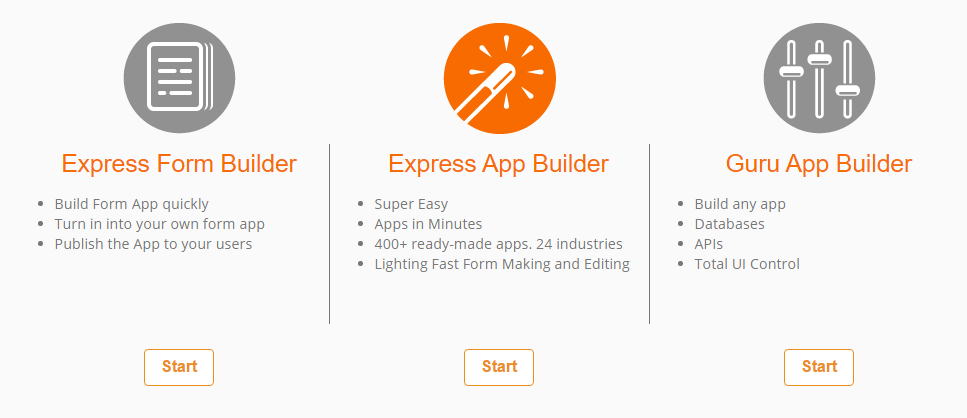
After clicking on “create an app”, the following screen will ask how you to build your app. I’ll go over the differences in a little more detail:
- Express Form Builder – Used for users who only want to build a form and are not interested in building an app (yet!). This editor looks slightly different in that it doesn’t give you the opportunity to add widgets (which we’ll discuss later). Perfect for someone that is trying to make an app based off a paper form, which is exactly what we’re doing today.
- Express App Builder – Express mode is our easy app builder. Express allows you to simply drag and drop elements you would like to see in your app, and Snappii will take care of the back end stuff. Express mode gives you access to templates, which are pre-made apps made for each industry. There’s a good chance that you’ll find exactly what you need in the templates, and then you can continue building from there.
- Guru App Builder – Guru is for the experts. Guru has everything that the previous two avenues had, but gives you the freedom to customize literally ANYTHING within the app. If you have a line of JS or HTML that you want to add, Guru will help you do it. From placement to users, Guru has it all, but we don’t recommend it to someone building their app for the first time.
For the purposes of this blog, I’m going to stick to Express form mode. We can always go back and expand our simple form into a full-fledged app, but we’re taking baby steps for today. Feel free to experiment though!
Straight to the form editor

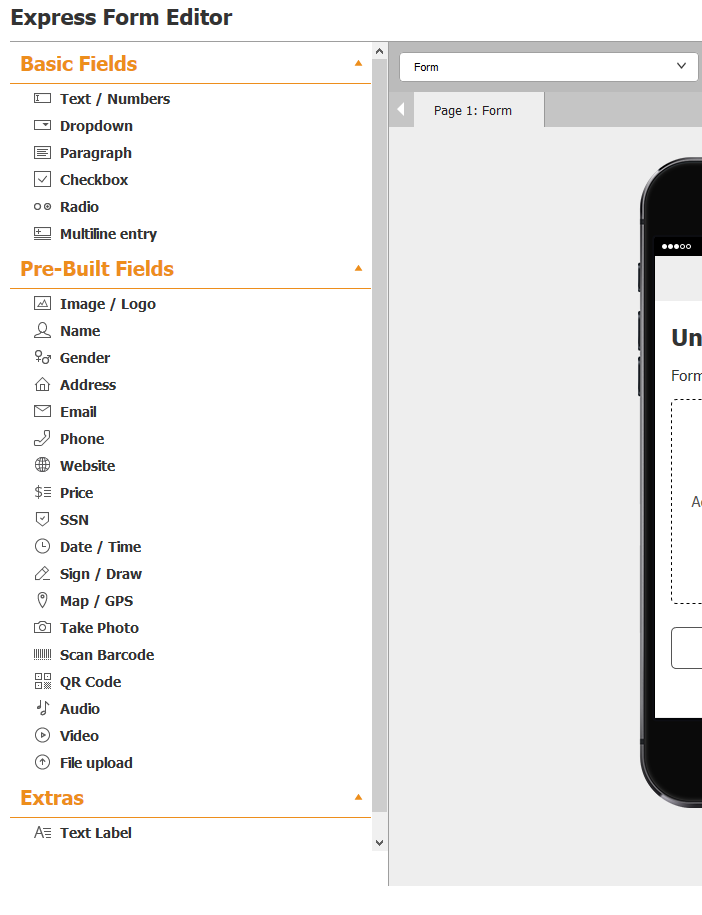
The neat thing about Express Form editor is that the platform assumes that you only want to make a form. This allows you to skip the extras of picking a template, a color and widgets so you can get straight to work digitizing your paper form. After-all, you want to see if it works for your business before you jump in, right? No use in going headfirst without scoping the land.
On the left you’ll see something that should be familiar if you’ve ever used a form before. Fields are the ingredients to your form. By utilizing the ones we have here you can recreate any paper form into a digital one.

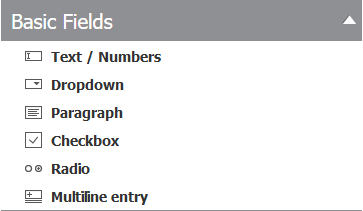
Basic fields are just that – basic fields. They’ll hold information for you that either reveals information to the user, or in some cases allow the user to input information via a dropdown or a checkbox. Here’s a breakdown of each function:
Text/Numbers – This field adds a single line that the user can enter information into. You can label the field as you see fit, which means this field can be used for a variety of functions. If you need more than one line, check out the Paragraph field below.
Dropdown – You’ve seen these before in countless websites. Dropdowns allow you to categorize things a bit easier. They also make it easy to make a selection if there are only a few options that are possible for that field. The end-user cannot add to the dropdown menu, so it’s important to make sure you include all options if you use this.
Paragraph – Much like Text/Numbers, paragraph provides a static line of text that the end user cannot mess with. Again, it’s useful for providing instructions. The main difference is that “Paragraph” allows more than one line of text, whereas “Text/Numbers” only gives you one.
Checkbox – Another one you’ve definitely seen before. Checkboxes are useful if the user has more than one option they made need to select. You’ve most likely seen something like this on the side-navigation of websites you like to shop on (see Amazon for a great example of this). The more viable options you have for a particular field, the more likely you’ll need “Checkbox” instead of “Dropdown”
Radio – Very similar to checkbox in that the user just has to click once to pick an answer, but different then checkbox in that the user can only select one thing. This is very similar to drop-down, but is usually used when users only have a few options, and a dropdown menu would be cumbersome. Again, play around with it and see what works for you and your employees.
Multiline Entry – This field is a bit harder to explain. Basically, it allows you to put a form inside your form. There are very niche cases that use this, and its functionality spreads wide across multiple industries. For more information on Multiline Entry, check out this link.

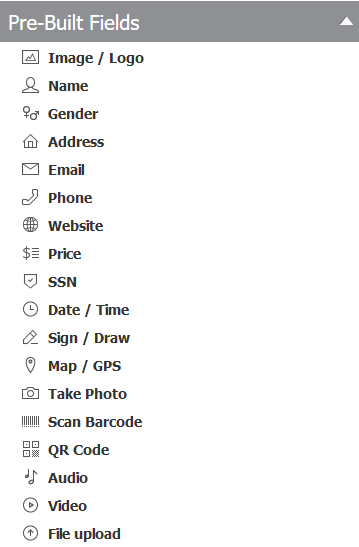
Pre-built fields are where all the magic happens. These fields allow the users to input their own answers for the questions provided. Most of them are self-explanatory, but we’re going to go over them just to clear up any questions.
Image/Logo – Places a static image on your form. Since the user can print out forms, logo’s are often extremely important to companies. This field makes it easy to upload your company logo and place it throughout the form as you see fit.
Name – Creates a field where the end-user can input a name. If you’re a contractor and you’re making an invoice for a client, or if you work in the medical field and you’re trying to receive a clients information, this is a great place to start.
Gender – Creates a field that asks for gender. Male and female are preset, but if you can think of other ones you can always add them.
Address – Creates a field that allows the user to input their address. This field is standardized for American addresses, but you can always change it to what works for you.
Email – Create a field that allow the user to input their email address. In the field settings, you can also setup if you would like to send a copy of the mobile form to this email.
Phone – Creates a field that allows the user to input a phone number. Again, preset to American style, but it can be changed.
Website – Creates a field that allows the user to input their website.
Price – Creates a field that allows the user to input a price. This one can be used a variety of ways. For examples, contractors can add this field for estimations.
SSN – Creates a field that allows the user to input their social security number.
Date/Time – Creates a field that automatically captures the date/time of the interaction with the mobile form. This is great for making sure your employees were where they needed to be at a certain time.
Sign/Draw – The signature field is one of our most widely used tools. It’s exactly as it sounds – the user taps the field on their device and a signature panel that can be signed with a finger opens up.
Map/GPS – This is another tool to find out if your employees are where they need to be. The Map/GPS field can be hidden while it captures the users location, which means employees won’t really be able to tell if you’re tracking them or not. Worried about whether or not John went to the worksite today? Not anymore you’re not.
Take Photo – Creates a field where the end-user can input a photo. If you’re in inspection, this tool is invaluable as it provides a means for showing what the problem is rather than just writing it down.
Scan Barcode – Adds a barcode scanner to your mobile form. This is usually used in very specific industries, but the people who need it will know exactly how to use it.
QR Code – Similar to the barcode, but a bit more dated. We know some companies still like to use QR codes – no problem with that!
Audio – Creates a field where the end-user can input audio. Some examples could be to record voice when their hands may be tied up, or to record a particular sound a piece of equipment is making.
Video – Creates a field where the end-user can input a video. Same deal as audio, but allows you take a video instead. Keep in mind that videos are going to dramatically increase the file size, so try to keep them short!
File Upload – And finally, there’s file upload. This is useful for when you want to attach a PDF or document to your mobile form. To the receiver, it appears as an attachment to the completed form.

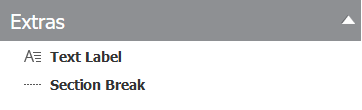
Then there’s the few extra’s we have. We’re still expanding this section, but it contains one of the most useful organization tools our editor can use.
Text Label – Provides a static line of text that the end-user cannot adjust. This is a useful tool if you want to describe instructions for a particular part of the form, or if you want to remind someone to include something. It’s a flexible field that can help first-time users, especially ones that may not be as familiar with smartphones.
Section Break – Places a divider between fields. If you’re trying to section off different parts of your form, this is the best way to do it. You can also add new tabs, essentially creating a separate page for your forms. Mess around with both and see which works better for you.
And that’s basically it! All you have to do is copy the order that your fields appear in your paper form. You can divide up different sections of the form by clicking the New Page button towards the top.
Tomorrow, I’m going to go over how to publish and share your mobile form with your colleagues. This will help you develop some opinions on what could be improved about your form now that it’s digitized. The great part about that is that the form editor allows you to rearrange any piece by simply dragging and dropping it. This is a great way to optimize a form that may have been dated, and it’ll further expand your knowledge on what the platform can do.
If you want to go ahead and try it out yourself, click here to start a free trial with Snappii. If you follow the steps listed in this guide, anyone should be able to improve their workflow, and reduce the amount of paper their company uses.
Snappii will also make the first page of your form for free to show you how it’s done! Contact sales@snappii.com for more information on that.

 Login
Login

